はじめに
今回は、PythonのGUIをHTML&CSSで作れる「Eel」というライブラリを見つけたので、ちょっと触ってみました。
Eelとは
Eelとは、PythonでHTML&CSSなどを使ってGUIを作れるライブラリです。
Web技術でGUIアプリケーションを作るのはElectronなどが有名ですが、Electronをやるのは大変そう…という方におすすめです。
見た目がHTMl&CSS(JavaScriptも)で、メイン処理をPythonでやれる、というライブラリだと思っていただければなと思います。
Pythonのシンプルなコードと、HTMLで作れる綺麗なGUIの両方を持っているので、とても良さそうです。
Eelを触ってみてわかったこと①
導入がめちゃくちゃ簡単
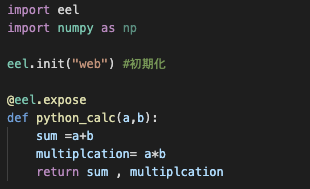
import eel #Eel読み込み
eel.init("web") #HTMlなどが入っているディレクトリ
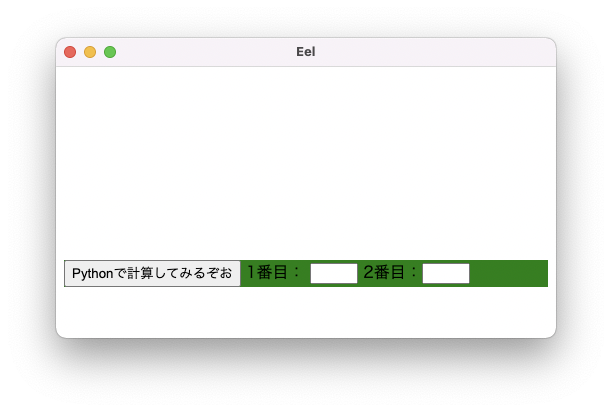
eel.start("index.html") #HTML上にある通り、基本的にたった3行でウィンドウが起動できちゃいます。起動オプションもeel.startに追加していくだけなので、とても簡単に扱えます。
インストールも、pip install eelだけです!
個人的に、nodeとかをインストール必要がないのがとてもシンプルですね。
Eelを触ってみてわかったこと②

メイン処理をPythonで処理できる便利さ
メイン処理(計算など)をPython側で処理ができるのでとても便利です。
例えば、Pythonは計算ライブラリやAIライブラリが豊富なので、そのようなアプリケーションを作るのに向いていると思います。
Eelを触ってみてわかったこと③

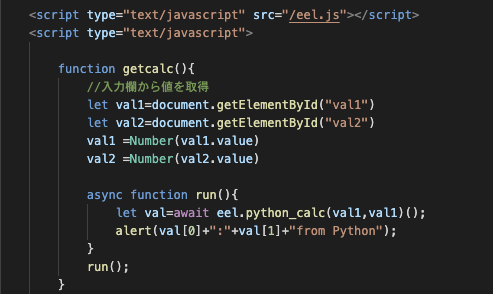
入力された値などはJSを通してPythonに渡る
HTMLでGUIを作るので、入力はinputなので行います。inputに入った値をJavaScriptで取得してやってPythonの関数などに渡す必要があるので、そこが少しだけ面倒だなと思います。
ただ、慣れだと思います。
Eelを触ってみてわかったこと④

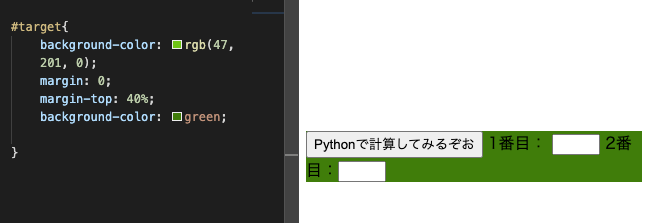
HTML&CSSはウィンドウだとリアルタイムにレンダリングされない
HTMLやCSSは、アプリをウィンドウで起動した後だとリアルタイムでは変更されません。
解決策→chromeのアプリケーションモードで起動するとリアルタイムでレンダリングできる
(VScodeの拡張昨日のRun Server?とかを使うとリアルタイムブラウザをロードしてくれるので便利)
Eelを触ってみてわかったこと⑤

HTML&CSSでGUIがかけるのがめっちゃ便利
HTML&CSSでGUIがかけるのが本当に便利です。
まだ試していませんが、CSSでブレイクポイントなどを作れば画面サイズに適したGUIが作れると思うので、面白そうです。
最後に
今回は、Pythonのライブラリ「Eel」を使ってみて感じたことをいくつかまとめてみました。まだ少ししか触っていないですが、かなり可能性を感じました。
これを使ってGUIアプリケーションを作ってみたいなと思います。Python側でメイン処理ができたりするので、何かAI系のライブラリなどを使ってアプリを作るのが一番向いているかもしれません。
個人的には、HTML&CSSでGUIが作れるのが一番魅力的です。
興奮してきたな。
ここまで読んでいただきありがとうございました!SNSシェア、拡散ぜひよろしくお願いします!











コメント