はじめに
今回は、Zennというエンジニアのための情報共有コミュニティサイトのアイキャッチ画像を自動で生成してくれるWebアプリを作ったので、ご紹介させていただきます。

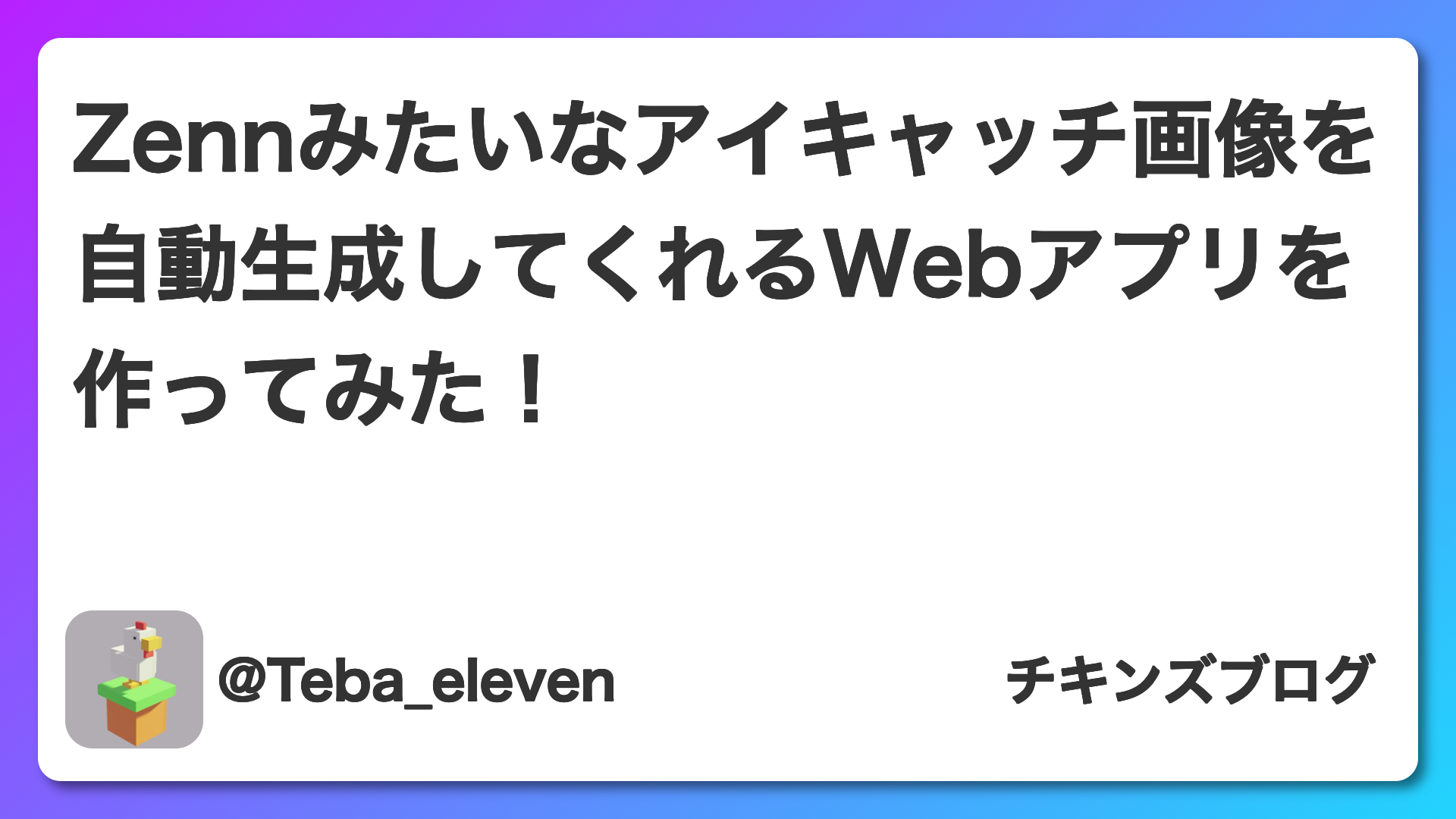
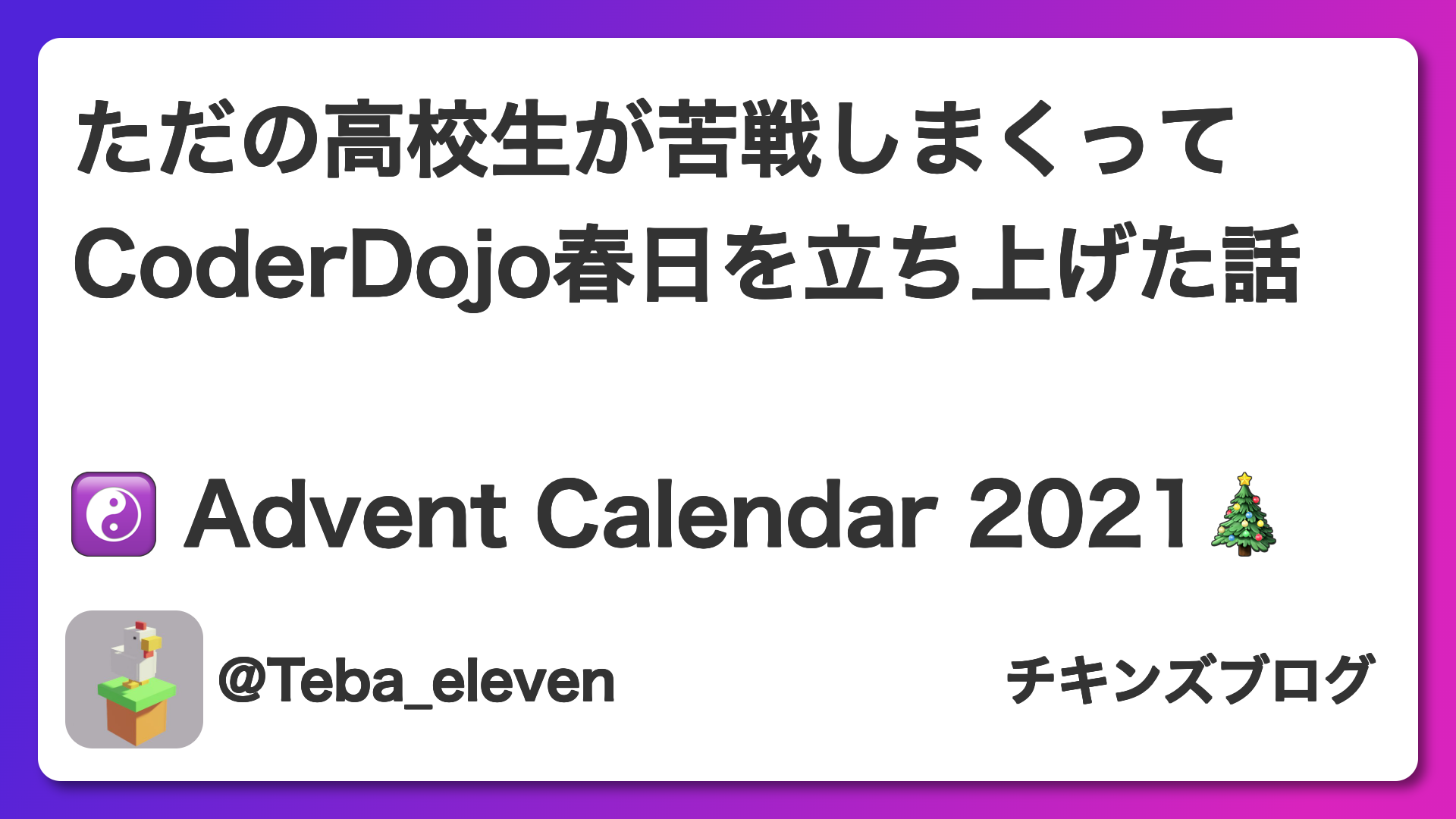
Zennの実際のアイキャッチ画像


こちらは、Zenn公式が書かれた記事のアイキャッチ画像なのですが、このアイキャッチ画像は記事を投稿すると自動で生成されます(多分)

自分も記事を書いてみたのですが、なぜか検索してもアイキャッチ画像が出てこなかったので公式のアイキャッチ画像を使わせていただきました。
(記事を公開して今気づきましたが、リンクにアイキャッチ画像がちゃんと表示されてますね)
他にアイキャッチ画像が自動で生成されるサイトといえば、Qiitaなどがありますね。今回作ったものは、Zennのようにアイキャッチ画像を自動で生成してくれるWebアプリです。
作ったもの

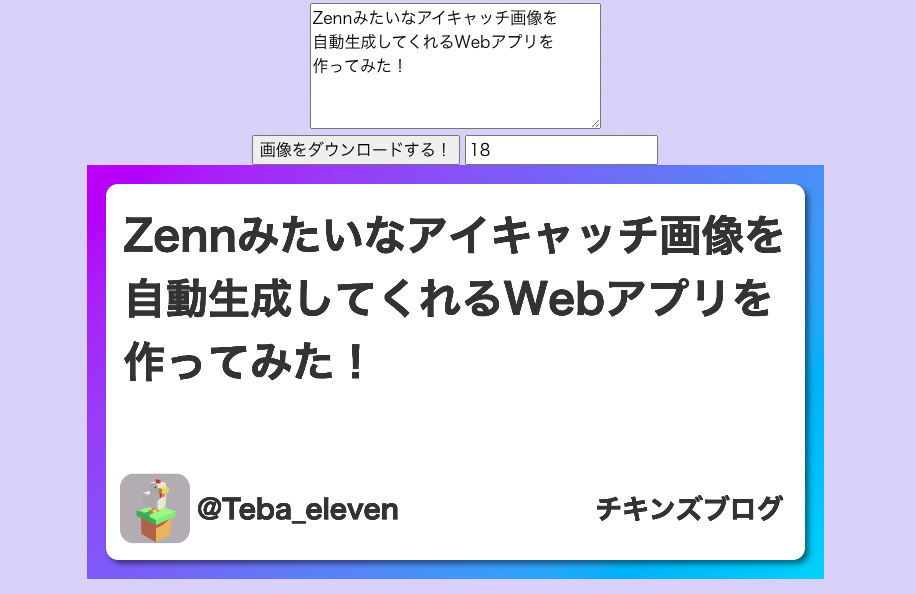
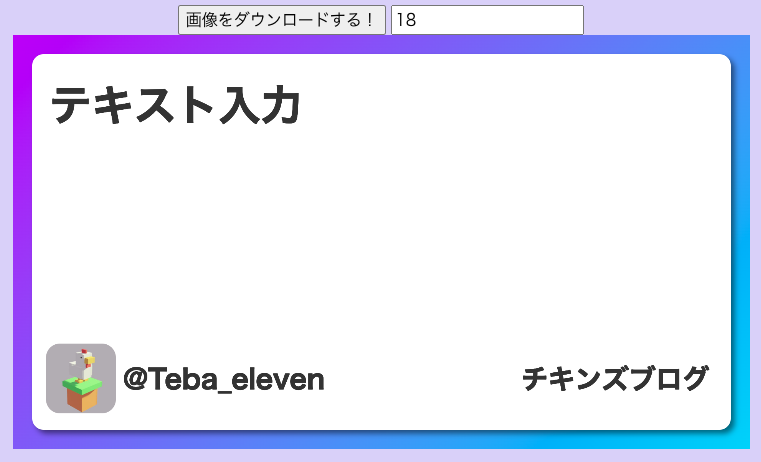
こちらが、実際に作ったWebアプリです。
Webアプリと言っても、ただHTML&CSSとJavaScriptだけを使ったとても簡易的なものですが。
試作品的な感じなので、レイアウトとかしっかりしてないかもですが、どうでしょう。
だいぶZennみたいなアイキャッチ画像を生成できているように見えませんか!?
今現在の使い方

一番上にあるテキスト入力部分にテキストを入れると、リアルタイムでアイキャッチ画像が生成されます。

その下にあるダウンロードを押すと画像がダウンロードされます。
横にある入力部分に1行当たりの最大文字数を指定することができます(デフォルトが16文字)
最大文字数を超えると自動で改行してくれる感じです。
英語や日本語、タイトルに合わせて変更することができます。
こだわりポイント

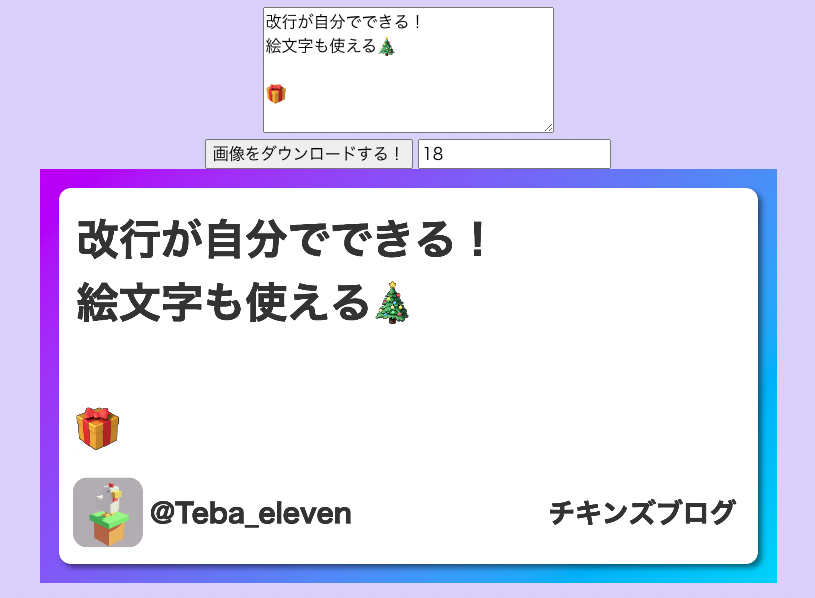
実は、文字だけではなく絵文字も使えて、改行も自分ですることができます!
不自然なところで文字が切れたりすることがないので、そこは自分でも便利だなと思っています。
使用した技術
言語など
・HTML
・CSS
・JavaScript
ライブラリ
・dom-to-image
・FileSaver.js
意外と使っているものは少なくて、HTML&CSSとJavaScript、そしてライブラリにdom-to-image、FileSaver.jsというものを使っています。
仕組み
仕組みとしては、dom-to-imageというライブラリで、HTML&CSSのレイアウトをcanvasに変換し、canvasのデータをFileSaver.jsというライブラリでダウンロードできるようにしています。
ハマったところなど
まず、最初はcanvasに直接画像を描画していったのですが、レイアウトだったり、影などが上手くできませんでした。
なので、HTMLとCSSを使って画面をデザインして、それをcanvasに変換できればなぁと思っていました。
そこで、youさんという方に、html2canvasというライブラリを教えてもらい、それでHTMLとCSSでデザインをして、早速試してみました。
だがしかし

まあ、なんということでしょう。出力された画像がバグっています。なぜこうなるかと調べていたりして、またyouさんに相談してみると、すぐに理由がわかりました。
バグった理由
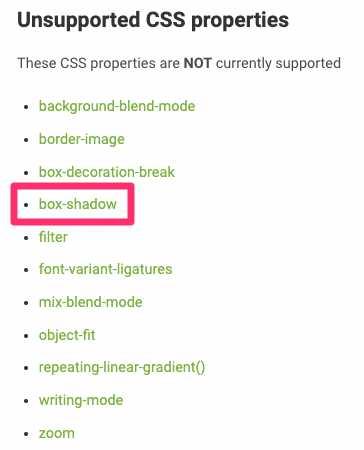
こちらは、html2canvasの公式サイトの機能一覧?のようなもので、そこに答えは書かれていました。

なんと、使用していたbox-shadowが未対応だったのです!!
そりゃあ、未対応のものを使ったら上手く反映されませんよね…ということでhtml2canvasを使用するのはやめました。
そして、dom-to-imageというライブラリを見つけ、それで今回は実装しました。
今後の課題
今後の課題として、
・イメージ画像がたまに描画されない時がある
・Chrome拡張機能で動かしたい
・文字サイズなど細かく設定できるようにしたい
これら三つが主に挙げられます。
イメージ画像がたまに描画されない時がある
これは、HTMLで挿入した画像が、なぜかcanvasに反映されない時があります。
確率的には大体1/10ぐらい?です。
canvasに表示されない→多分dom-to-imageのせいだと思うので、対策は難しそうだなと思いつつ、何か見落としている点がないか確認して行きたいと思っています。
Chrome拡張機能で動かしたい
もともと、このサイトでアイキャッチ画像を楽に作るために作ったものなので、chrome拡張機能にして簡単に扱えるようにしようと思っていたのですが、ライブラリを読み出す時になぜか権限がないのかエラーが大量にでて対策ができていないので、そこを改善していきたいなと思っています。
こればかりは、地道に調べていくしかなさそうです。
文字サイズなど細かく設定できるようにしたい
これに関しては、アプリ側から文字サイズだったり中央揃えだったりを変更できるようにする機能を追加していくつもりです。
これが今のところ一番実装ができるところだと思っています。
終わりに
今回は、HTMl&CSSとdom-to-image、FileSaver,jsというライブラリを使ってZennのようなアイキャッチ画像を自動生成してくれるWebアプリを作ってみました。
結論
・結構Zennっぽいアイキャッチ画像を自動生成することができた!
・FileSaver.js使うとダウンロードが簡単にできる!
・HTML&CSSをcanvas変換するにはdom-to-imageが現状一番いいぞ!
ということでした。
ここまで読んでいただきありがとうございました。SNSシェアなどぜひよろしくお願いいたします!











コメント